ImgCook

ImgCook是一款功能强大的AI设计转代码工具,它集成了计算机视觉和深度学习等先进技术,能够智能地将设计师的设计稿快速、准确地转换为高质量的前端代码。ImgCook支持多种格式的设计稿导入,包括Sketch、Figma、Adobe XD等,并兼容静态图片文件,如JPG、PNG等,极大地提高了设计团队与前端开发者之间的协作效率。通过ImgCook,用户可以自动生成符合现代前端框架(如React、Vue等)的代码,包括HTML、CSS和JavaScript,甚至能够自动生成数据绑定代码、组件化代码以及部分业务逻辑代码,使得前端项目更加模块化、易于维护。此外,ImgCook还提供了自定义DSL、集成与协作、自定义插件与CLI工具等丰富功能,满足特定项目的需求,方便前端开发团队进行代码管理和协作。

关于研发公司
阿里巴巴集团,作为中国领先的互联网科技公司,业务广泛涵盖电子商务、云计算、数字媒体和娱乐等多个领域。凭借其在人工智能领域的深厚积累和强大的研发实力,阿里巴巴不断推动技术创新与应用。ImgCook,作为阿里巴巴前端委员会智能化小组的重要创新成果,正是公司在人工智能与前端开发结合方面的一次成功探索与实践。它致力于提高前端开发效率,降低开发成本,并通过智能化技术将设计稿快速、准确地转换为高质量的前端代码,从而推动前端开发的智能化进程。ImgCook的广泛应用进一步彰显了阿里巴巴在推动互联网行业技术进步和智能化发展方面的实力与决心。
核心功能介绍
ImgCook以其全面的功能和出色的性能,为前端开发团队提供了一套高效、智能的设计稿转代码解决方案。它不仅提高了设计师与前端开发者之间的协作效率,还大幅减少了前端开发者的手动编码工作,提高了开发效率和代码质量。通过ImgCook的应用,前端开发团队可以更加高效地完成项目的快速迭代和高质量交付。
一、核心功能
1. 多格式设计稿支持
- 功能描述:
- ImgCook广泛支持多种主流设计工具的设计稿格式,包括但不限于Sketch、Figma、Adobe XD。
- 同时,它也兼容常见的静态图片格式,如JPG、PNG等,确保设计师可以使用他们熟悉的设计工具进行创作。
- 实现效果:
- 设计师无需担心设计稿与前端开发工具之间的兼容性问题,可以自由地选择他们喜欢的设计工具。
- ImgCook能够精确地识别并解析这些设计稿中的每一个元素、布局以及样式细节。
- 解决问题:
- 消除了设计稿与前端代码之间的格式壁垒,使得设计师与前端开发者之间的协作更加流畅。
- 减少了因格式不兼容而导致的额外沟通成本和时间浪费,提高了整体工作效率。
2. 智能代码生成
- 功能描述:
- ImgCook利用先进的计算机视觉和深度学习技术,能够智能地识别设计稿中的各类元素、布局以及样式。
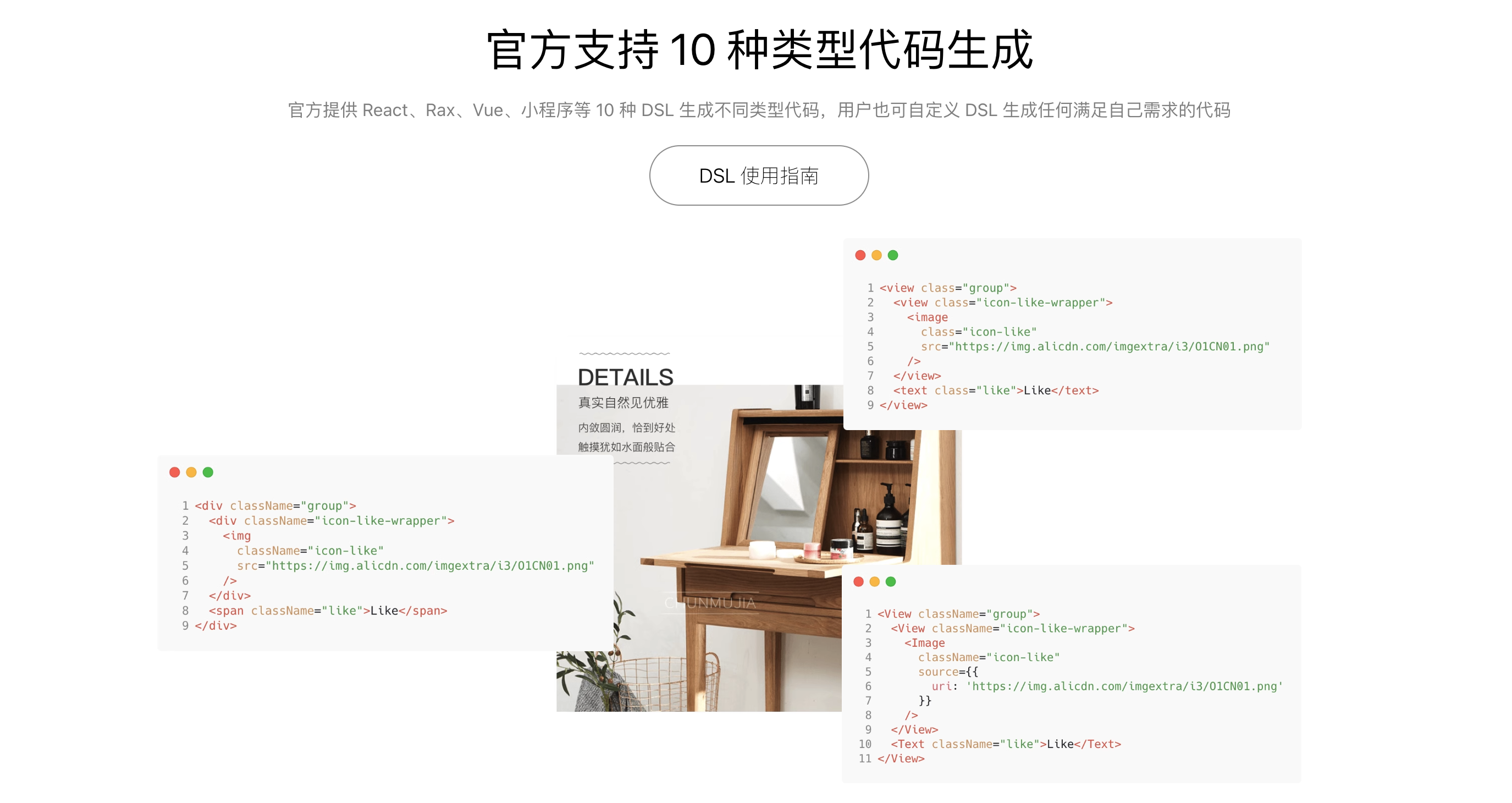
- 它能够自动生成符合现代前端框架(例如React、Vue等)标准的高质量代码,这包括HTML、CSS以及JavaScript。
- 实现效果:
- 生成的代码不仅覆盖了基本的视图层,还能进一步自动生成数据绑定代码、组件化代码以及部分业务逻辑代码。
- 这使得前端项目结构更加模块化,代码更加易于维护和扩展。
- 同时,生成的代码具有高度的可读性和可维护性,降低了后续开发的难度。
- 解决问题:
- 显著减少了前端开发者的手动编码工作,使他们能够更专注于业务逻辑和用户体验的优化。
- 由于生成的代码质量较高,减少了因手动编码而导致的错误和bug,提高了代码的稳定性和可靠性。
3. 自定义DSL支持
- 功能描述:
- 除了官方提供的DSL外,ImgCook还允许用户根据项目的特定需求自定义DSL规则。
- 用户可以定义自己的代码生成逻辑和样式规则,以实现更加灵活和定制化的代码生成。
- 实现效果:
- 通过自定义DSL,用户可以精确地控制生成的代码结构和样式,满足特定项目的特殊需求。
- 这使得ImgCook能够广泛应用于各种前端开发场景,提高了其适用性和实用性。
- 解决问题:
- 解决了标准DSL无法满足特定项目需求的问题。
- 通过自定义DSL,用户可以更加灵活地控制代码生成过程,提高了ImgCook的灵活性和可定制性。

4. 集成与协作
- 功能描述:
- ImgCook提供了多种集成方式,可以无缝连接到现有的研发流程中。
- 它支持主流的团队协作和版本控制工具(如Git),使得团队成员可以更加便捷地进行协作和代码管理。
- 实现效果:
- 通过集成到现有的研发流程中,ImgCook可以与其他开发工具和环境进行无缝对接,提高了团队的整体工作效率。
- 团队成员可以使用熟悉的版本控制工具进行代码管理,促进了代码的版本控制和团队协作。
- 解决问题:
- 解决了设计稿与前端代码转换过程中的协作难题。
- 通过集成到现有的研发流程中,ImgCook促进了团队成员之间的协作和沟通,提高了团队的整体工作效率和代码质量。
二、附加功能
1. 自定义插件与CLI工具
- 功能描述:
- ImgCook允许用户通过自定义插件和CLI工具对生成的代码进行进一步的处理和优化。
- 用户可以根据项目需求编写自己的插件或CLI命令,以实现更加灵活和定制化的代码生成和处理过程。
- 实现效果:
- 通过自定义插件和CLI工具,用户可以实现对生成代码的自动化处理、优化和定制。
- 例如,可以编写插件来自动上传生成的图片资源到CDN、优化CSS代码、自动添加版权注释等。
- 这使得ImgCook能够更加适应不同项目的需求,提高了其灵活性和可定制性。
- 解决问题:
- 提供了更多的自定义选项和扩展性。
- 通过自定义插件和CLI工具,用户可以更加灵活地控制代码生成和处理过程,满足了不同项目的特殊需求。
2. VS Code插件
- 功能描述:
- ImgCook提供了VS Code插件,使得用户可以直接在VS Code中导出并生成代码。
- 用户无需离开熟悉的开发环境即可完成设计稿到代码的转换过程。
- 实现效果:
- 通过VS Code插件,用户可以更加便捷地在VS Code中使用ImgCook的功能。
- 他们可以直接在VS Code中打开设计稿文件、选择生成代码的选项并导出生成的代码。
- 这提高了工作效率和用户体验。
- 解决问题:
- 解决了设计稿与前端代码转换过程中的环境切换问题。
- 通过提供VS Code插件,ImgCook使得用户可以在熟悉的开发环境中完成设计稿到代码的转换过程,无需切换到其他工具或环境中进行操作。
三、性能与效率
- 性能描述:
- ImgCook通过智能识别和优化算法,能够快速生成高质量的前端代码。
- 同时,它还支持多线程处理和分布式计算等技术,以进一步提高转换速度和效率。
- 这使得ImgCook能够在短时间内处理大量设计稿,满足快速迭代和高效开发的需求。
- 效率提升:
- 通过ImgCook的自动化和智能化处理,前端开发者可以大幅减少手动编码的时间和工作量。
- 他们可以更加专注于业务逻辑和用户体验的优化,从而提高整体开发效率和质量。
- 同时,由于生成的代码质量较高,也减少了后续调试和修改的时间。
- 解决问题:
- 解决了前端开发过程中因手动编码而导致的效率低下问题。
- 通过ImgCook的自动化和智能化处理,前端开发者可以更加高效地完成设计稿到代码的转换过程。
- 提高了整体开发效率和代码质量,使得前端开发团队能够更加快速地响应需求变更和进行项目迭代。
使用ImgCook进行代码生成
使用ImgCook进行代码生成是一个相对直接且高效的过程,主要步骤包括安装ImgCook工具、登录账号、上传设计稿、配置参数以及生成代码。以下是详细的使用流程:
一、准备工作
- 安装ImgCook工具:
- ImgCook提供了命令行工具(CLI)供开发者使用。首先,你需要在本地计算机上安装Node.js环境,因为ImgCook CLI是基于Node.js开发的。
- 打开终端或命令提示符,执行以下命令来全局安装ImgCook CLI
- bash:
npm install imgcook-cli -g - 安装完成后,你可以通过执行
imgcook -v或imgcook --version来检查ImgCook CLI是否成功安装及其版本号。
- 登录ImgCook账号:
- 安装完CLI后,你需要登录ImgCook账号以便使用其服务。执行以下命令进行登录:
bash:imgcook login- 根据提示输入你的用户名和密码完成登录。如果你是首次使用,可能需要先注册一个ImgCook账号。
二、上传设计稿
- 准备设计稿:
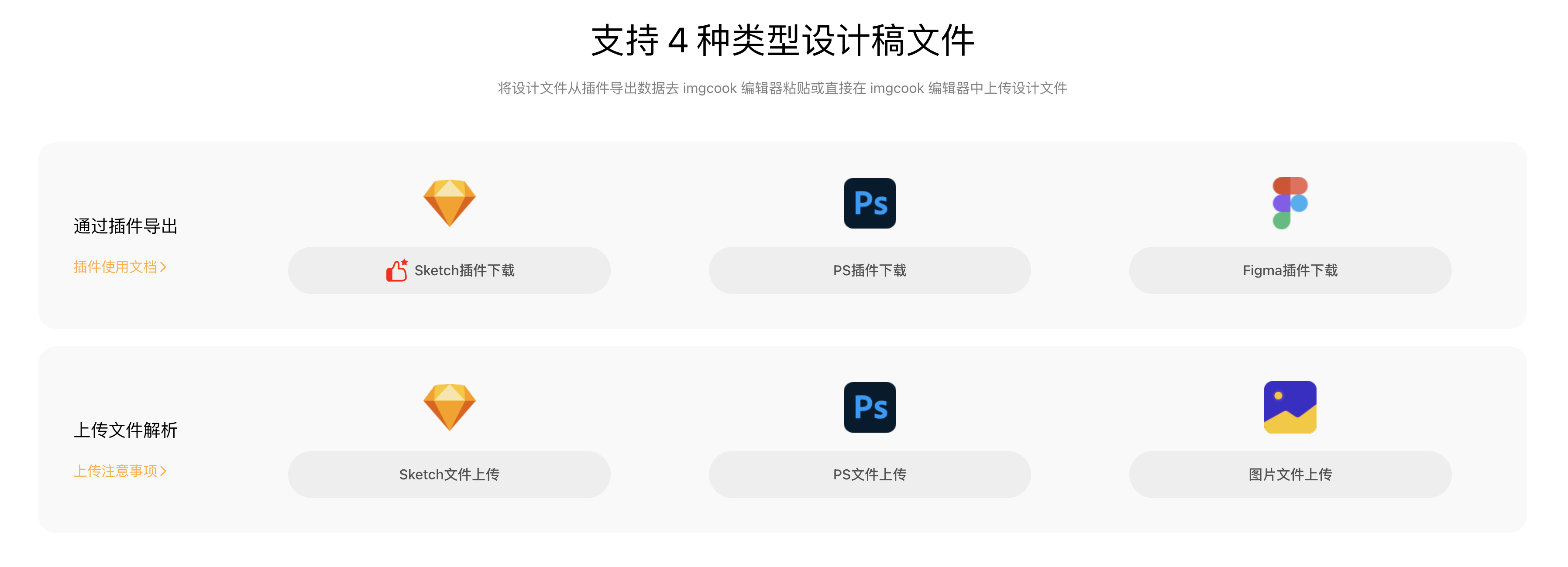
- 确保你的设计稿是ImgCook支持的格式,如Sketch、PSD、Figma等。
- 将设计稿文件保存在你的本地计算机上,以便上传。
- 上传设计稿:
- 使用ImgCook CLI上传设计稿,但需要注意的是,ImgCook CLI主要提供命令行操作,直接上传设计稿的功能可能需要通过ImgCook的Web平台或插件来实现。
- 如果你使用的是ImgCook的Web平台或IDE插件(如VS Code插件),可以直接在设计稿编辑器中打开设计稿,然后通过平台或插件的界面上传设计稿。
- 根据平台或插件的提示,选择设计稿文件并上传。
三、配置参数
- 生成配置文件:
- 在某些情况下,ImgCook会在项目目录下自动生成一个配置文件(如
imgcook.config.js),用于配置解析规则和其他相关参数。 - 你可以根据需要编辑这个配置文件,以自定义解析过程中的组件名称、样式文件的输出路径、组件的默认样式等。
- 在某些情况下,ImgCook会在项目目录下自动生成一个配置文件(如
- 配置解析规则:
- 如果设计稿中存在一些特殊的布局或交互效果,你可能需要在配置文件中进行额外的配置,以确保ImgCook能够正确地解析并生成代码。
四、生成代码
- 执行生成命令:
- 在配置完成后,你可以通过ImgCook CLI执行生成命令来生成代码。执行以下命令:
bash:imgcook run- 根据你的配置和上传的设计稿,ImgCook将解析设计稿并生成对应的代码文件(如HTML、CSS、JavaScript等)。
- 查看和修改生成的代码:
- 生成的代码文件将保存在你指定的输出目录中。你可以使用文本编辑器或IDE打开这些文件,查看生成的代码。
- 根据需要,你可能需要对生成的代码进行一些修改或调整,以满足项目的具体需求。
五、预览和导出
- 预览效果:
- ImgCook通常提供预览功能,允许你在本地或在线预览生成的页面效果。你可以通过执行特定的预览命令或使用ImgCook的Web平台来预览页面。
- 导出代码:
- 完成代码的修改和预览后,你可以将生成的代码导出到项目中。导出方式取决于你使用的ImgCook版本和平台。通常,你可以通过命令行工具、Web平台或IDE插件来导出代码。
注意事项
- 在使用ImgCook进行代码生成时,请确保你的设计稿符合ImgCook的解析要求,以避免生成不准确的代码。
- ImgCook生成的代码可能需要根据你的项目需求进行一定的调整和优化。
- 如果遇到问题,可以查阅ImgCook的官方文档或联系技术支持寻求帮助。
通过以上步骤,你可以使用ImgCook快速将设计稿转换成可交互的页面,并生成对应的前端代码,从而提高前端开发效率。
支持哪些格式的设计稿
ImgCook支持多种格式的设计稿,以满足不同设计师和前端开发者的需求。具体来说,ImgCook支持的设计稿格式包括但不限于以下几种:
- Sketch:Sketch是一款流行的矢量图形编辑软件,广泛应用于UI/UX设计领域。ImgCook能够很好地支持Sketch设计稿,通过智能解析将其转换为前端代码。
- PSD:PSD是Adobe Photoshop的文件格式,Photoshop作为一款功能强大的图像处理软件,在设计领域有着广泛的应用。ImgCook支持通过插件或转换工具接收PSD设计稿,并将其转换为前端代码。不过,需要注意的是,直接解析PSD文件可能需要额外的插件或工具支持。
- 静态图片:ImgCook还支持常见的静态图片格式,如JPG、PNG等。这意味着设计师可以使用任何支持这些图片格式的设计工具进行创作,然后将设计稿导出为静态图片,再通过ImgCook进行代码生成。
- 其他设计工具格式:虽然具体支持哪些其他设计工具格式可能随着ImgCook版本的更新而有所变化,但一般来说,ImgCook会不断扩展其支持的设计工具范围,以覆盖更多的设计师群体。例如,Figma、Adobe XD等现代设计工具也可能在ImgCook的支持列表中。

设计稿生成代码的原理
一、图像识别技术
- 深度学习与计算机视觉:设计稿生成代码的第一步是通过图像识别技术对设计稿进行解析。这一过程涉及到深度学习中的卷积神经网络(CNN)等模型,以及计算机视觉技术,用于识别设计稿中的元素、颜色、布局等信息。
- 元素提取与分类:图像识别技术能够提取设计稿中的各类元素,如按钮、文字、图片等,并对这些元素进行分类和命名。这一过程有助于将设计稿中的视觉信息转化为结构化的数据描述。
二、自然语言处理技术
对于设计稿中的文字元素,自然语言处理技术(如光学字识别OCR和自然语言理解NLU)被用于解析字体、字号、颜色等属性。这些技术可以将图像中的文字转换为可编辑的文本格式,便于后续的代码生成过程。
三、代码生成技术
- 模板匹配与生成对抗网络:基于提取出的视觉和文本信息,系统采用代码生成算法生成相应的HTML、CSS和JavaScript代码。这些算法可能基于模板匹配或生成对抗网络(GAN),它们能够生成符合设计需求的代码结构。
- 布局算法与样式计算:为了生成布局合理、样式准确的代码,系统还会运用布局算法对元素进行排列和组合。这些算法能够处理元素的层级关系、相邻关系等,并计算出相应的样式属性(如margin、padding等)。
- 语义化处理:生成的代码可能还需要进行语义化处理,以为元素节点添加具有语义化的类名。这有助于提升代码的可读性和可维护性。
四、实现步骤
- 数据收集与预处理:收集大量的设计稿和对应的代码实现,对数据进行清洗和预处理,以适应模型训练的需求。
- 模型训练:采用深度学习框架(如TensorFlow、PyTorch)训练图像识别和代码生成模型。这些模型需要大量的数据来学习设计稿和代码之间的关系。
- 模型评估与优化:在模型训练完成后,对其进行评估,检查生成代码的准确性、可读性和性能。根据评估结果对模型进行优化,以提升生成代码的质量。
- 集成与部署:将训练好的模型集成到开发环境中,并提供一个用户界面,让用户能够上传设计稿并获取生成的代码。
适用人群
1. 前端开发者
- 提高开发效率:前端开发者可以通过使用设计稿生成代码的工具,快速将设计稿转化为代码,减少手动编写代码的时间。
- 减少沟通成本:设计师和前端开发者之间常常因为设计稿的理解差异而产生沟通成本。使用这类工具可以减少这种误解,因为代码是直接从设计稿生成的。
- 保持设计一致性:生成的代码能够高度还原设计稿,确保最终产品的视觉效果与设计稿一致。
2. UI/UX设计师
- 快速原型制作:设计师可以使用这些工具快速将他们的设计转化为可交互的原型,以便进行用户测试或展示给团队成员。
- 无需编写代码:即使设计师不懂编程,他们也能使用这些工具来生成代码,实现他们的设计想法。
- 促进与开发者的协作:设计师可以通过提供生成的代码来与前端开发者更有效地协作,因为代码已经基于设计稿生成。
3. 产品经理和项目经理
- 加速产品迭代:通过使用设计稿生成代码,产品经理和项目经理可以更快地获得产品的可视化原型,从而加速产品的迭代和测试过程。
- 简化项目管理:这类工具可以减少因为设计稿和最终产品之间的差异而导致的项目管理复杂性。
- 提升团队效率:团队成员之间的沟通和协作会因为有了共同的可视化基础而变得更加高效。
4. 创业者和小型企业
- 降低成本:对于资源有限的创业者和小型企业来说,使用设计稿生成代码可以减少对专业前端开发者的依赖,从而降低开发成本。
- 快速上市:这些工具可以帮助他们更快地将产品推向市场,获得竞争优势。
- 易于使用:这类工具通常设计得易于使用,即使是非技术背景的创业者也能轻松上手。
相关网址
ImgCook访问地址:https://www.imgcook.com/
ImgCook官方教程:https://www.imgcook.com/docs/simple-example